简介
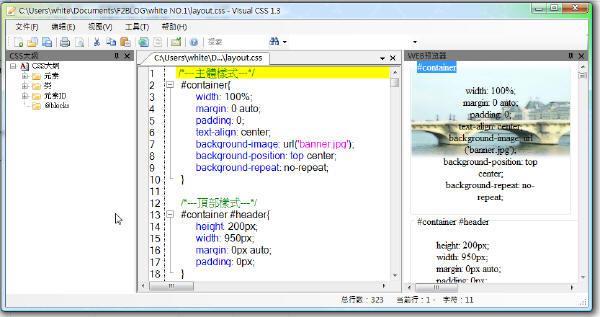
界面截图
Visual CSS 是一个轻量级但是极具特点的可视化CSS编辑器,使用Visual CSS,您可以快速编写出格式优 美、兼容性强以及错误极少的层叠样式表代码,这归功于Visual CSS内置的几个设计精巧的工具,代码完成功能让您行云流水,简洁雅观的语法着色以及井井有条的CSS大纲令您眼睛极其舒适,代码预览器时刻让您得知您的代码将呈现什么样的效果,避免了不断刷新浏览器的麻烦,W3C远程验证器可以连接W3C的CSS验证服务,返回秩序井然的代码兼容性或错误报告,保证您的CSS代码永远跟国际标准接轨。Visual CSS也适合初学者,因为她的实时预览功能可以让您轻松、及时地得知CSS属性的功能。主要特性
Visual CSS是一款具有语法高亮、代码折叠以及自动完成等代码辅助功能独有的CSS代码预览器,尽可能让您得知代码效果CSS大纲视图,可以分门别类地展现所有选择器W3C验证器,让您时刻与国际标准接轨代码格式化功能,让您的代码适应各种不同应用场合按F1键可以打开光标处所在属性的详尽帮助手册。
功能
Visual CSS(以下简称VCS)是一款CSS代码编辑器,他的最大特点即是可以实时预览CSS代码所呈现的效果。此外,他还具有如下功能:
1. 多文档CSS编辑器,可以同时编辑多份CSS文档
2. 语法高亮与悬停提示等代码辅助功能
3. CSS大纲列表,可以列出代码中所有的规则,并分类显示
4. 格式化代码功能,可以以三种模式格式化代码,对应三种不同的阅读风格
5. W3C远程验证功能,可以一键连接W3C CSS 验证服务对您的代码进行验证(需要您的计算机连接互联网)