介紹
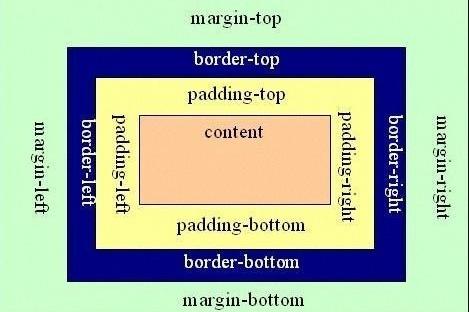
當元素的 padding(填充)内邊距被清除時,所釋放的區域将會受到元素背景顔色的填充。單獨使用 padding 屬性可以改變上下左右的填充。
語法結構
padding-top:20px;上内邊距 padding-right:30px;右内邊距 padding-bottom:30px;下内邊距 padding-left:20px;左内邊距 padding:1px四邊統一内邊距 padding:1px1px上下,左右内邊距 padding:1px1px1px上,左右,下内邊距 padding:1px1px1px1px上,右,下,左内邊距注釋:不允許使用負值。
浏覽器支持
所有浏覽器都支持 padding 屬性。
注釋:任何的版本的Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
可能的值
auto:浏覽器計算外邊距
length:規定以具體單位計的外邊距值,比如像素、厘米等。默認值是 0px。
%:規定基于父元素的寬度的百分比的外邊距。
inherit:規定應該從父元素繼承外邊距。
百分比數值
CSS padding 屬性的百分比數值是相對于其父元素的 width 計算的,如果改變了父元素的 width,則它們也會改變。
語法
/* 應用于四個邊 */padding: 1em;/* 垂直方向| 水平方向*/padding: 5% 10%;/* 頂部| 水平方向| 底部*/padding: 1em 2em 2em; /* 頂部| 右邊| 底部| 左邊*/padding: 2px 1em 0 1em;padding: inherit;取值節
指定一個,兩個,三個或四個下列的值:
<長度>
可指定非負的固定寬度. See
<百分比>
相對于包含塊的寬度
指定一個值時 該值指定四個邊的内邊距
指定兩個值時 第一個值指定上下兩邊的内邊距 第二個指定左右兩邊的内邊距
指定三個值時 第一個指定上邊的内邊距.第二個指定左右兩邊 第三個指定下邊
指定四個值時分别為上 右 下 左(順時針順序)
形式語法
[例子
padding: 5%; /* 所有邊給 5% padding */ padding: 10px; /* 所有邊給 10px padding */ padding: 10px 20px; /* top and bottom 10px padding */ /* left and right 20px padding */padding: 10px 3% 20px; /* top 10px padding */ /* left and right 3% padding */ /* bottom 20px padding */padding: 1em 3px 30px 5px; /* top 1em padding */ /* right 3px padding */ /* bottom 30px padding */ /* left 5px padding */簡潔寫法
我們可以使用padding屬性來設置四個方向的内邊距。在實際編程中,我們往往使用的是padding的這種高效簡潔寫法來編程。
padding寫法有3種,分别如下:
padding:像素值;padding:像素值1 像素值2;padding:像素值1 像素值2 像素值3 像素值4;例如:
“padding:20px;”表示四個方向的内邊距都是20px;
“padding:20px 40px;”表示padding-top和padding-bottom為20px,padding-right和padding-left為40px。
“padding:20px 40px 60px 80px;”表示padding-top為20px,padding-right為40px,padding-bottom為60px,padding-left為80px。大家按照順時針方向記憶就可以了。
内外距離區别
margin與padding如何進行區分,這是很多學html人的困擾,其實說白了padding 就是内容與邊框的空隙。而margin則是模塊與模塊的空隙。